写在前面
本文主要用于项目中碰到的关于css的疑难点或者易忘点的总结。
布局篇
flex布局
Flex布局以后,子元素的float、clear和vertical-align属性将失效。
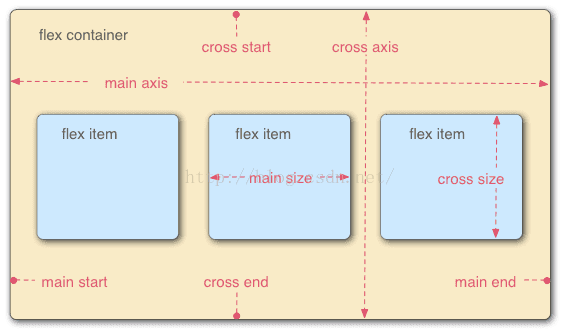
flex布局示意图
1
2
3
4
5
6
7
8
9
10
11
12
13.container {
display:-webkit-flex; //与flex一起写,是一个好习惯 ???什么是webkit内核
display: flex;
flex-flow: row | row-reverse | column | column-reverse [nowrap|wrap|wrap-reverse];//前半部分为伸缩项目的伸缩方向 后半部分为是否另起一行
justify-content: flex-start | flex-end | center | space-between | space-around; //伸缩项目的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch; //上下对齐
align-content: flex-start | flex-end | center | space-between | space-around | stretch; //多根轴线的对齐方式
}
.tems {
flex:none | <' flex-grow '> <' flex-shrink >'? || <' flex-basis '>
order: <integer>; //数值越小越靠前
align-self: auto | flex-start | flex-end | center | baseline | stretch; //单个项目可以自定义伸缩
}
对于flex属性的参数解析可以参考CSS手册:
<’ flex-grow ‘>:
用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他「flex子项」能分配到空间比例。
在「flex」属性中该值如果被省略则默认为「1」<’ flex-shrink ‘>:
用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。
在收缩的时候收缩比率会以伸缩基准值加权
在「flex」属性中该值如果被省略则默认为「1」<’ flex-basis ‘>:
用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。
在「flex」属性中该值如果被省略则默认为「0%」
在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的 <’ width ‘> 设置,如果自身的宽度没有定义,则长度取决于内容。

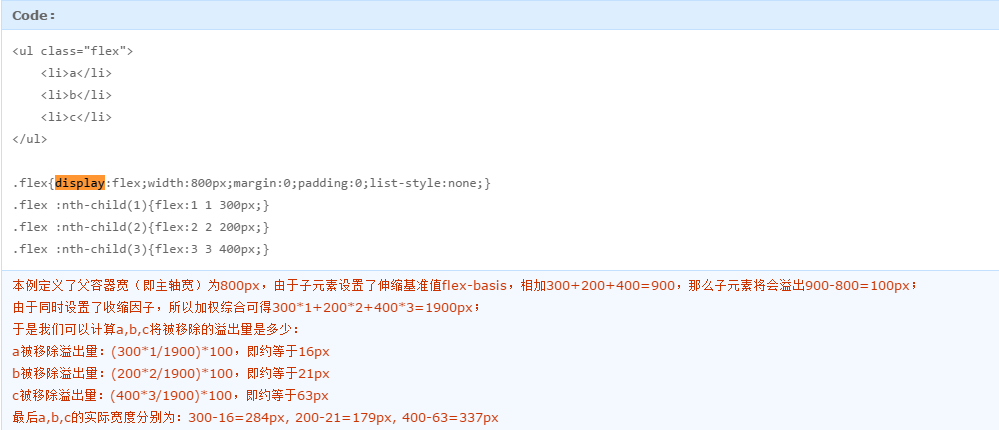
例子说明flex-grow,flex-shrink ,flex-basis之间的关系
- Position中Absolute和Relative