引子
对于模态框,一般都不陌生,在面试中,总会被问到有没有自己写过控件,那么模态框的实现原理是什么呢?模态框的一个特点就是在弹出框时,用户不能编辑除了模态框以外的区域。今天主要列举使用CSS实现遮罩层的方式,比较优劣,最后总结最优的一种方式(并非绝对最优,仅供参考)。

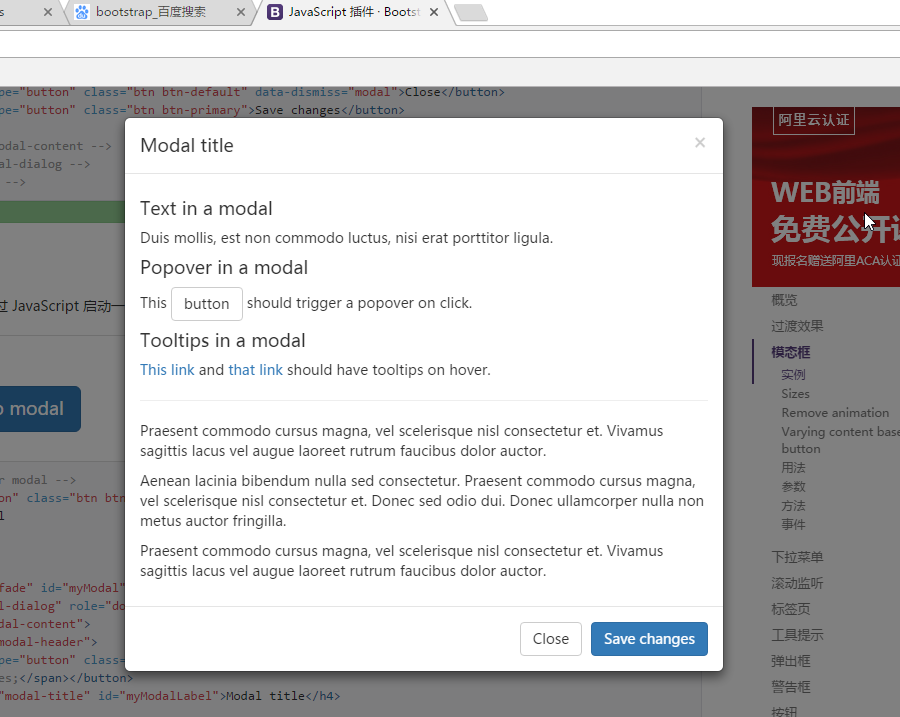
bootstrap的模态框
正文
1.使用“子绝父相”进行定位
1 | <html> |

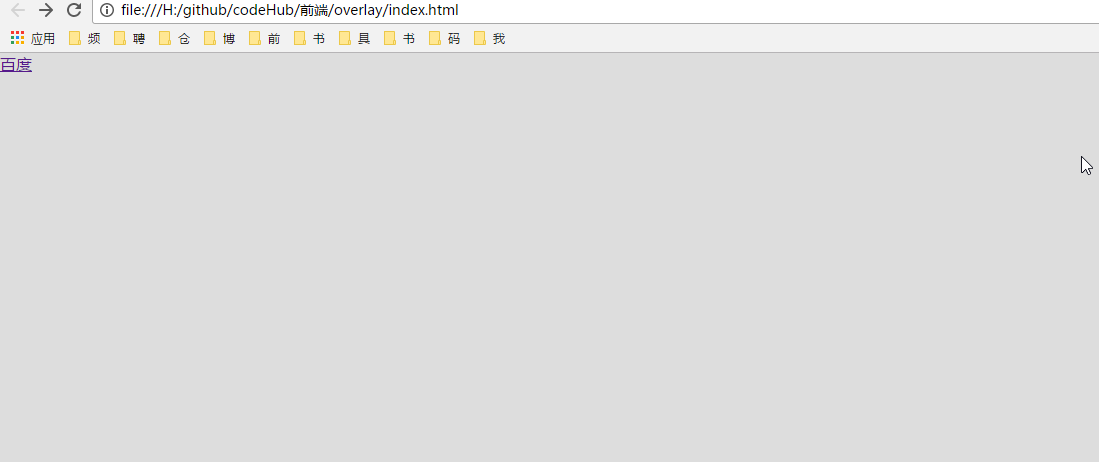
.overlay为一层透明的遮罩层,这个时候用户点击百度是没有反应的,模态框的信息可以显示在overlay的遮罩层中,且z-index高于overlay
但是overlay必须是body的子元素,秉承“子绝父相”的原则。
2.Fixed定位解决问题
1 | .overlay { |
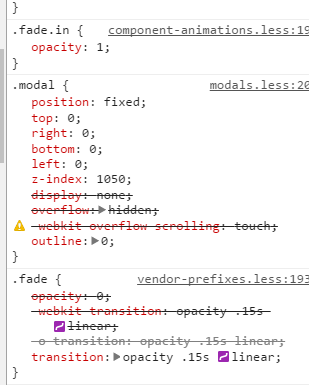
效果由于第1种方法,Bootstrap的modal就是使用的此方法,如下图所示:

在大漠的文章中还提及了outline和box-shadow,但是经过试验发现不能达到模态框的要求。
所以使用第二种的方式来制作遮罩层,比较适合。
参考文献:
#