今天看到一篇关于探讨MVC,MVP,MVVM的文章,我觉得讲的还是蛮透彻的,值得收藏,下面是我对它的一些摘抄,和自己的一些小小见解。
前端MVC和后端MVC

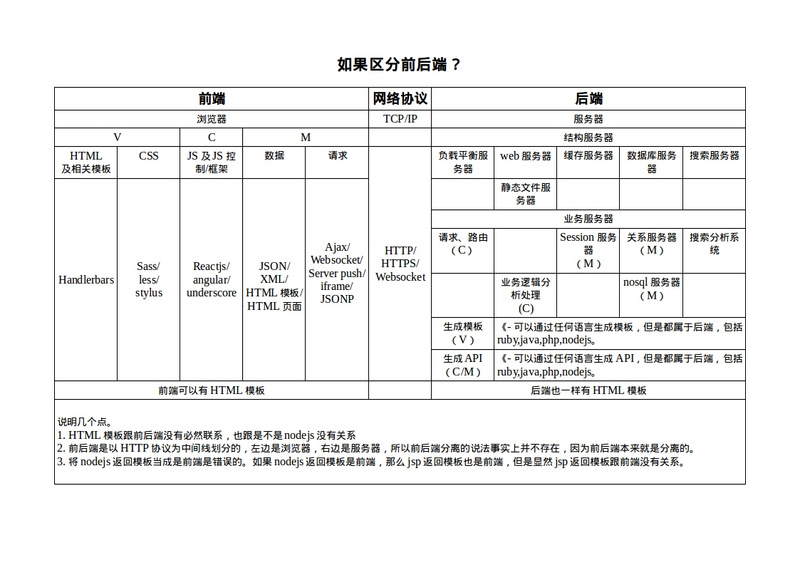
该图摘自文章,我觉得很清晰明了,讲清楚了前后端的mvc具体指的什么,不过需要指出的是,后端的MVC中的V目前很少使用了,因为逻辑的复杂性,统一交给前端的MVC去处理,而后端主要使用Model和Controller层,最后以Restful API的形式提供给前端,特别是目前的微服务概念很火,前后分离成为必然。
注:Restful只是实现的一种形式,当然以nodejs把前端在服务端进行渲染(SSR),能够提高页面的性能,这时后端的V就变得厚重的多了。
前端MVC,MVP和MVVM的区别

MVC,MVP,MVVM的区别
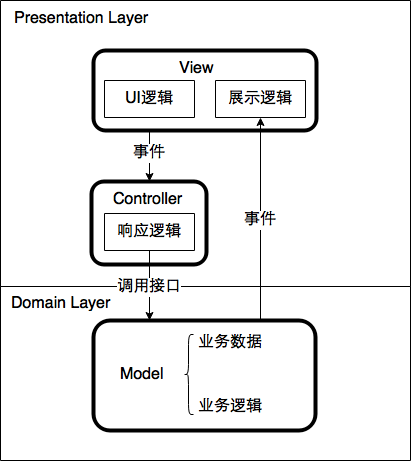
MVC架构

View,对外暴露函用户事件监听的接口,并监听Model的数据改变事件,依赖于ModelController,不对外暴露任何接口,监听View的用户事件,并对Model的接口了如指掌,依赖于Model和ViewModel,对外暴露函数调用接口和事件监听接口,不依赖Controller和View
MVC中之间的耦合性相对较高,比如在Controller层直接操纵View层过多,Controller层就变的难为维护了,所以在Model层和View层中定义接口进行交互,便于维护,这一层就是Presenter层,也就是MVP架构。
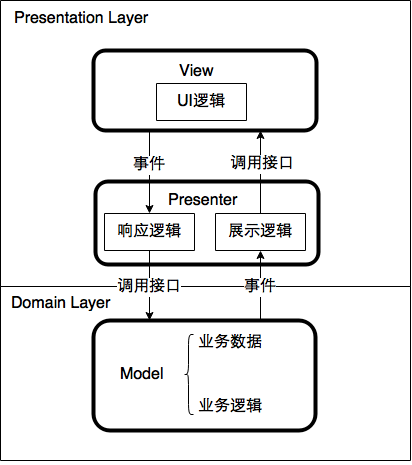
MVP架构

Model,对外暴露函数调用接口和事件监听接口,对Presenter和View的存在一无所知,所以不依赖Presenter和ViewView,对外暴露函数调用接口和事件监听接口,对Presenter和Model的存在一无所知,所以不依赖Presenter和ViewPresenter,不对外暴露任何接口,监听View和Model的事件,并对它们的接口了如指掌,所以依赖于Model和View
一旦接口过多,也是相当复杂,如果Model层中的模型变动,View层能够相应的自动发生变动该多好?所以产生了MVVM。
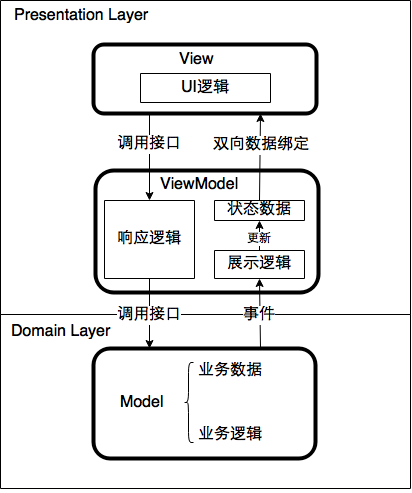
MVVM架构

Model,对外暴露函数调用接口和事件监听接口,不依赖ViewModel和ViewViewModel,监听Model的事件,并对Model的接口了如指掌,依赖于Model。同时向View暴露响应逻辑的调用接口,以及所有的状态数据,并不依赖于ViewView,监听用户交互事件,然后调用ViewModel的响应逻辑,同时将自己的显示状态与ViewModel的状态数据绑定在一起,所以依赖于ViewModel
在其文中举了一个例子相当生动:
View获取下拉事件,通知Controller
Controller向后台Model发起请求,请求内容为下拉刷新
Model获得10条新闻数据,传递给Controller
Controller拿到10条新闻数据,可能做一些数据处理,然后拿处理好的数据渲染View
MVC: 拿到UI节点,渲染10条新闻
MVP: 通过View提供的接口渲染10条新闻
MVVM: 无需操作,只要VM的数据变化,通过数据双向绑定,View直接变化